Template talk:Ruby
Make the rubies more readable on Chrome on Windows[edit]
As of 17 April 2024, immediately after midnight UTC, there's a problem revolving around what appears to the MediaWiki backend, where ruby text CSS defaults to 50%, which during my XHTML testing/use unfortunately made the rubies (Tested with hiragana only at the time of writing; not katakana or bopomofo) so small and thin as to be borderline unreadable.
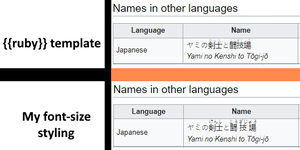
The comparison graph below shows the Ruby template on top, and me setting XHTML to change Ruby manually from "font-size:" 50% to 67% on bottom. The tests were done on Google Chrome 123 on Windows 11, with the zoom set to the default 100%.
The situation doesn't seem all that much better on Firefox when I tested with Firefox 125 on 15 April 2024 either; I could do a comparison graph for Firefox too if it'd be explicitly requested.
The way I see it, <rt style="user-select:none;-webkit-user-select:none;-webkit-touch-callout:none"> should be changed to <rt style="user-select:none;-webkit-user-select:none;-webkit-touch-callout:none;font-size:67%!important">
Note that it must be 67% or higher. 66% or lower will not work correctly. (I got a general tip on the situation from User:Archivist Toadette, who had initially changed my ruby XHTML uses on various Princess Peach Showtime pages to this template, but who then seemed very open to the idea of modifying this Ruby template instead.)
- DandelionSprout (talk) 20:10, April 16, 2024 (EDT)
- Hmm, that actually went impressively very fast to implement. I give my great thanks to all the users involved in the process. DandelionSprout (talk) 21:12, April 16, 2024 (EDT)